Hi! I’m Daisy.
I’m a UI/UX Designer at PlanMember Financial Corp., where I create intuitive, user-centered digital experiences. My design approach is guided by a commitment to problem-solving, collaboration, and innovation. Beyond my professional work, I volunteer with a faith-based organization, providing design support to improve accessibility and usability for a diverse community of members. This role allows me to extend my passion for inclusive design into mission-driven spaces that serve underrepresented groups.
Projects
myPlanMember: A Complete Platform for Members and Admins
UI/UX Designer
myPlanMember is a digital platform built to support educators and nonprofit professionals in navigating their financial, lifestyle, and retirement goals. The member experience includes personalized retirement planning tools, a library of video and article-based content, exclusive perks and discounts, and now a dedicated mobile app that extends these resources on the go. Alongside the member-facing website and app, I designed a robust admin portal from scratch—a powerful backend tool that gives administrators control over content, employee management, analytics, and permissions. Together, the website, mobile app, and admin portal create a dynamic, flexible ecosystem that supports users across all levels.
Team size: 16
Software: Figma, GitHub, Google Docs, Google Forms, Teams
What I worked on:
Led UX/UI design for the myPlanMember web platform and mobile app, ensuring consistency and scalability across devices.
Conducted user research through focus groups to uncover pain points and prioritize features for both web and mobile experiences.
Designed adaptive content modules that surface personalized video recommendations based on user behavior and engagement, creating a tailored, data-informed experience.
Produced user flows, wireframes, and high-fidelity prototypes for member- and admin-facing tools to validate and refine the end-to-end experience.
Designed the admin portal from the ground up, enabling content scheduling, media management (PDFs, videos, images), analytics dashboards, employee tools, and permission controls.
Led internal testing with 35 employees, identifying usability issues, logging bugs in GitHub, and collaborating with developers to implement iterative improvements in real time.
Designed and integrated accessibility-focused enhancements into the game’s UI, creating a more inclusive and user-friendly player experience.
Team size: 1
Software: Figma, Adobe Illustrator, Photoshop
What I worked on:
Enhanced audio feedback with visual cues to give players clearer, more intuitive awareness of in-game sound events.
Introduced customizable subtitle text sizing within Language settings, making it easier for players to adjust preferences and improving readability for diverse audiences.
Integrated speaker labels across the game’s narrative to increase dialogue clarity and help players easily follow conversations..
Resident Evil 2 — Accessibility Redesign
UI/UX Designer
Santa Slays
UI Artist & UX Designer
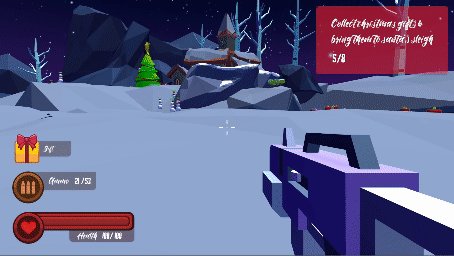
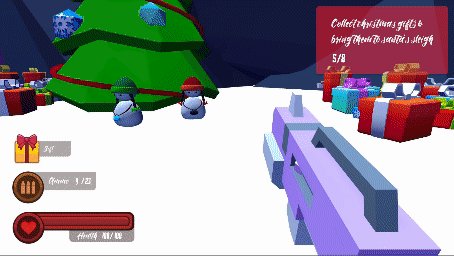
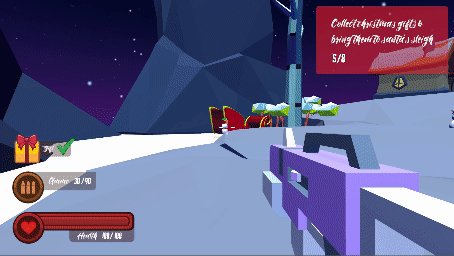
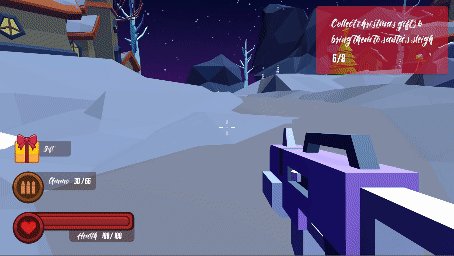
“Santa Slays” is a festive adventure created for a game jam hosted by Activision Blizzard King's Veteran's Network. Players step into Santa's boots, embark on a merry quest to gather missing Christmas gifts, and must navigate safely by vanquishing evil snowmen, ensuring a successful present delivery just in time for Christmas.
Team size: 7
Software: Figma, Adobe Illustrator, Midjourney, Photoshop, Lightroom
What I worked on:
Designed a distinctive logo that blends Christmas and horror aesthetics, creating an immediate and intriguing representation of the game’s festive yet adventurous theme.
Generated concept art with MidJourney and refined visual elements in Photoshop and Lightroom to achieve a polished, cohesive design style.
Created core UI elements including button states, HUD components, credits, “How to Play,” and pause menu screens, while also contributing to the design of the win/lose screens.
Smudg
UI/UX Designer
Smudg® is a beauty app that partners with brands and retailers worldwide to deliver hyper-personalized product recommendations. Acting like a personal sales assistant, it helps customers discover the right products for their skin, boosting engagement and loyalty.
Team size: 9
Software: Figma, Google Forms, Google Meet, Gmail
What I worked on:
Designed a user-friendly skin analysis quiz that personalized the customer journey by recommending curated beauty products tailored to each user’s unique needs.
Redesigned the navigation bar and onboarding/dashboard experiences to improve interactivity, streamline navigation, and deliver more personalized content, enhancing overall engagement.